Einleitung
Für mein neuestes Projekt benötigte ich einen Websocket auf meinem Cactus Rev 2. Bereits in älteren Beiträgen habe ich berichtet, wie man den ESP8266 durch den Atmega 32u4 flashen kann. Diesmal zeige ich euch, wie ihr den ESP8266 dazu bringt einen Access-Point zu erstellen und euch anschließend über einen Browser per Websocket verbinden könnt.
Websocket auf ESP8266 flashen
Vorbereitungen
Bevor es weiter geht, solltet ihr die folgenden Guides beachten:
Wenn ihr diese Guides gelesen habt, solltet ihr in der Lage sein, mittels der Arduino IDE ein Binary zu erstellen und dieses mit esptools oder NodeMCUFlasher auf den ESP8266 zu flashen.
Websocket Sketch erstellen
Als library für den Websocket nutzen wir Links2004/arduinoWebSockets.
- Öffnet die folgende Datei arduinoWebSockets/examples/WebSocketServer/WebSocketServer.ino
- Entfernt die Zeilen 73 bis 77.
- Fügt in die setup() den unten stehenden Code 1 ein.
- Fügt den unten Stehenden Code 2 über die Zeile WebSocketServer… ein
Code 1
Diese Code erzeugt einen Access Point mit dem Namen “ESP-test”.
USE_SERIAL.print("Setting soft-AP configuration ... ");
USE_SERIAL.println(WiFi.softAPConfig(local_IP, gateway, subnet) ? "Ready" : "Failed!");
USE_SERIAL.print("Setting soft-AP ... ");
USE_SERIAL.println(WiFi.softAP("ESP-test") ? "Ready" : "Failed!");
USE_SERIAL.print("Soft-AP IP address = ");
USE_SERIAL.println(WiFi.softAPIP());
Code 2
Dieser Code definiert die Netzwerkkonfiguration.
IPAddress local_IP(192,168,4,22); IPAddress gateway(192,168,4,9); IPAddress subnet(255,255,255,0);
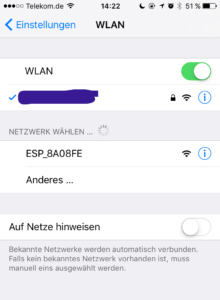
Nun solltet ihr das erstellte Binary auf den ESP8266 flashen und in der Lister der verfügbaren WLAN-Netzwerke sollte der ESP-Chip auftauchen.

Websocket im Browser öffnen
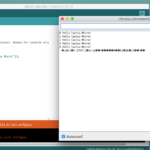
Damit ihr eurem ESP8266 nun Nachrichten über den Websocket schicken könnt, öffnet ihr einen Browser und seine Entwicklungskonsole (F12). Nebenher solltet ihr euren Cactus Revs mittels USB verbunden haben und den Seriellen Monitor in der Arduino IDE geöffnet haben.
Nun können wir uns mit dem folgenden Code mit dem Websocket verbinden. Achtet darauf, dass ihr die richtige IP-Adresse verwendet. Um dies zu testen, könnt ihr auch versuchen den ESP8266 zu pingen im Terminal/CMD.
var socket = new Websocket("ws://192.168.4.21:81")
Mit dem folgenden Berfehl sendet ihr eine Nachricht an den ESP8266 Websocket Server.
socket.send("Hi");
Nun sollte genau die selbe Nachricht auch auf dem seriellen Monitor erscheinen.

Alle Tutorials zum Cactus Rev 2
- Tutorial: Arduino NTC 100K Thermistor schnell anschließen
- Tutorial: Arduino Cactus Soil Moisture und Wasserpumpe ansteuern
- Tutorial: Arduino Cactus Ultraschallsensor
- Tutorial: Arduino Cactus Rev 2 Soil Moisture Sensor
- Tutorial: Cactus Rev 2 Atmega32u4 ESP8266 Websocket
- Tutorial: Sketch/Firmware auf ESP8266 über ein Atmega32u4 hochladen
- Tutorial: Cactus Rev 2 ESP8266 flashen
- Tutorial: Cactus Rev 2 Atmega32u4 ESP8266-03 - Getting Started







Hello,
I need to ask you about something about Cactus Rev2. Could you help me? Please, contact me.
Best regards,
Ali
Yes sure. What questions do you have?